 ハジメちゃん
ハジメちゃんサイトマップって必要なの?
ブログにサイトマップページ(目次)を作成すると、1ページの中に全部の記事が把握できるので、読者が便利に利用できるようになるのです。
つまり、ユーザビリティの向上を図る上でも、サイトマップの作成はとても大切です。


WP Sitemap Pageは、一度設定したら新しい記事を更新した際に、自動でマップを作成してくれる優れもの!
では、WP Sitemap Pageの設定方法について解説していきますね!
WP Sitemap Pageをインストールしよう


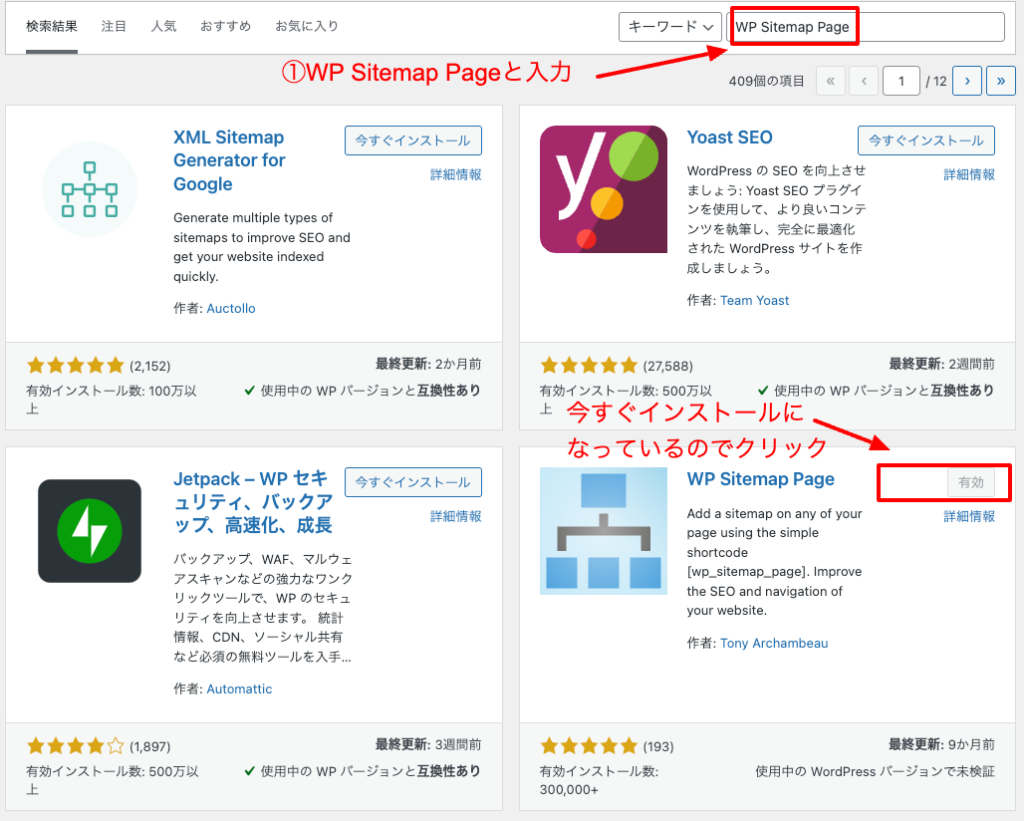
WordPressのダッシュボード画面『プラグイン』→『新規追加』をクリック
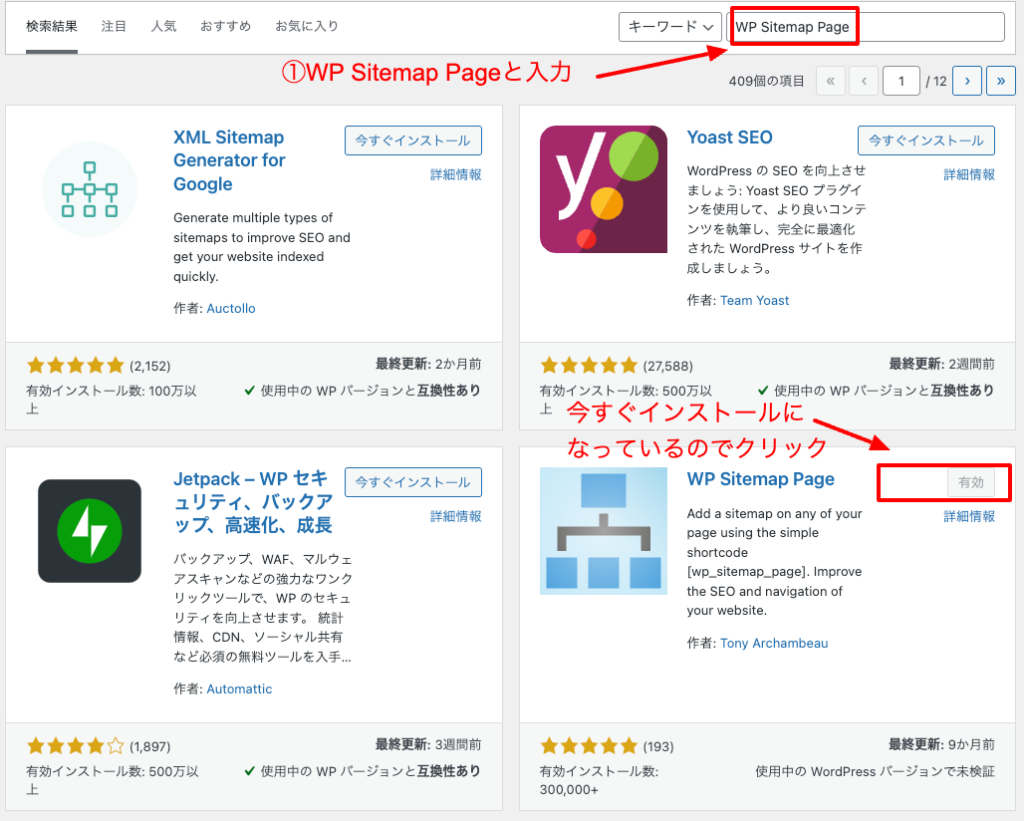
①”WP Sitemap Page”と入力して、
『今すぐインストール』をクリックします。
インストールされたら、忘れずに『有効化』しておきましょう!
WP Sitemap Pageの設定方法
無事にインストールできましたか?
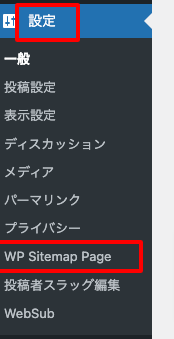
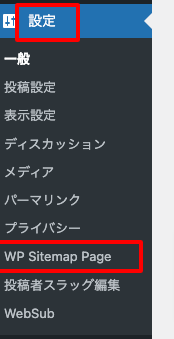
インストールできたら、「設定」→「WP Sitemap Page」をクリックします。


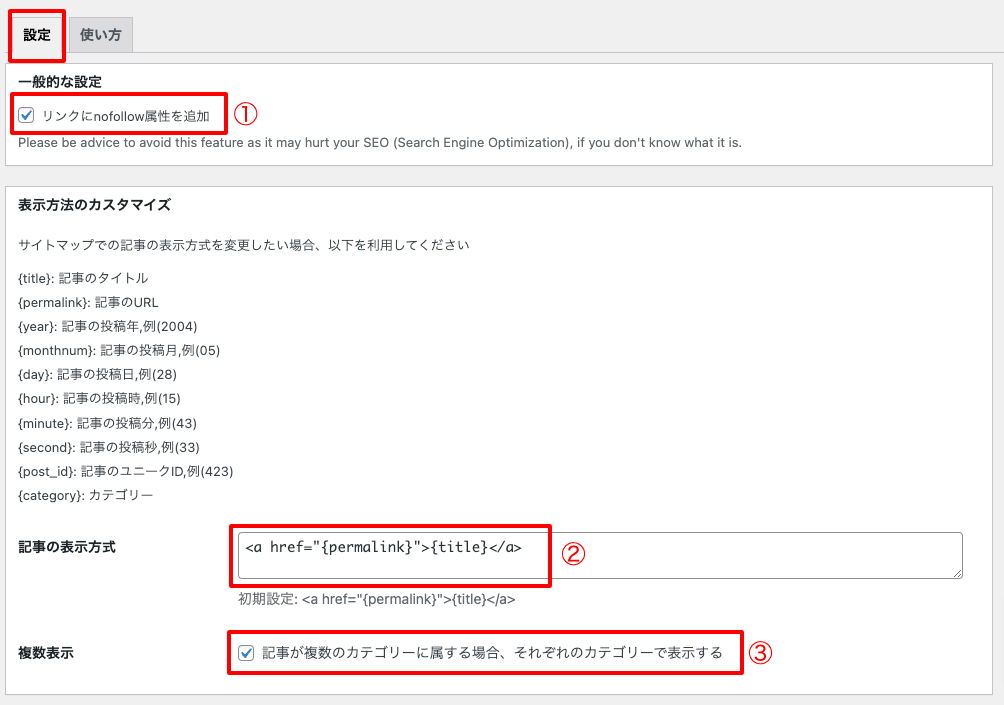
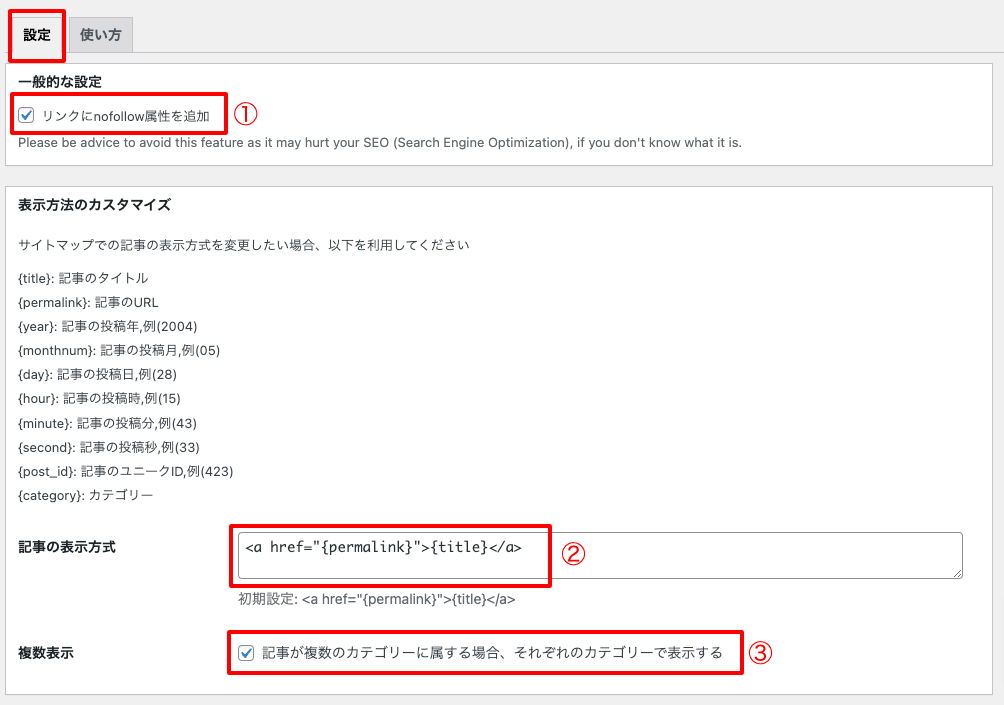
設定タブ
まずは設定タブから確認します。


①一般的な設定:チェックを入れます
②記事の表示方式:デフォルトのままでOK
③複数表示:チェックを入れます


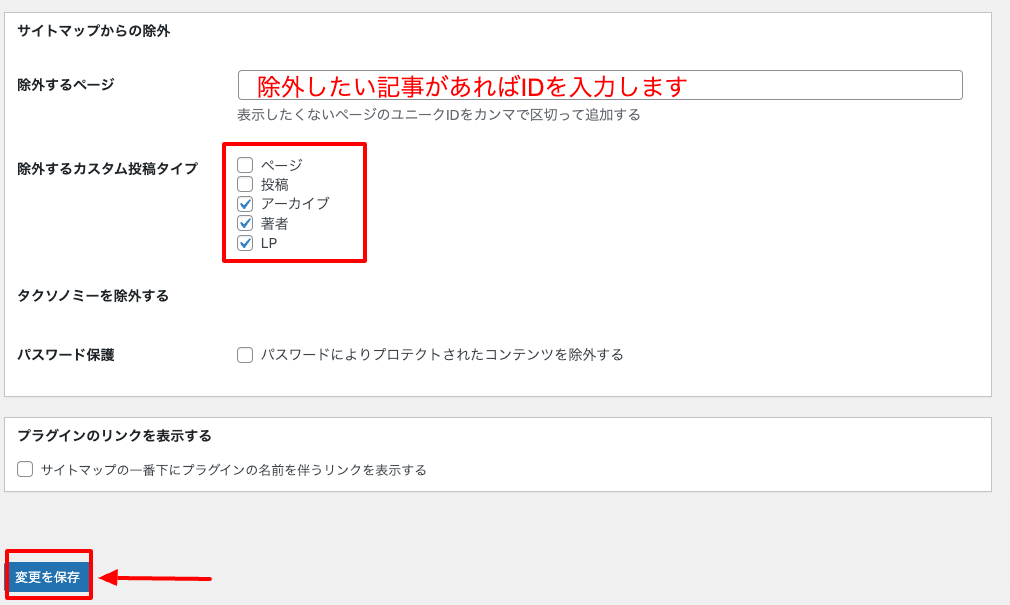
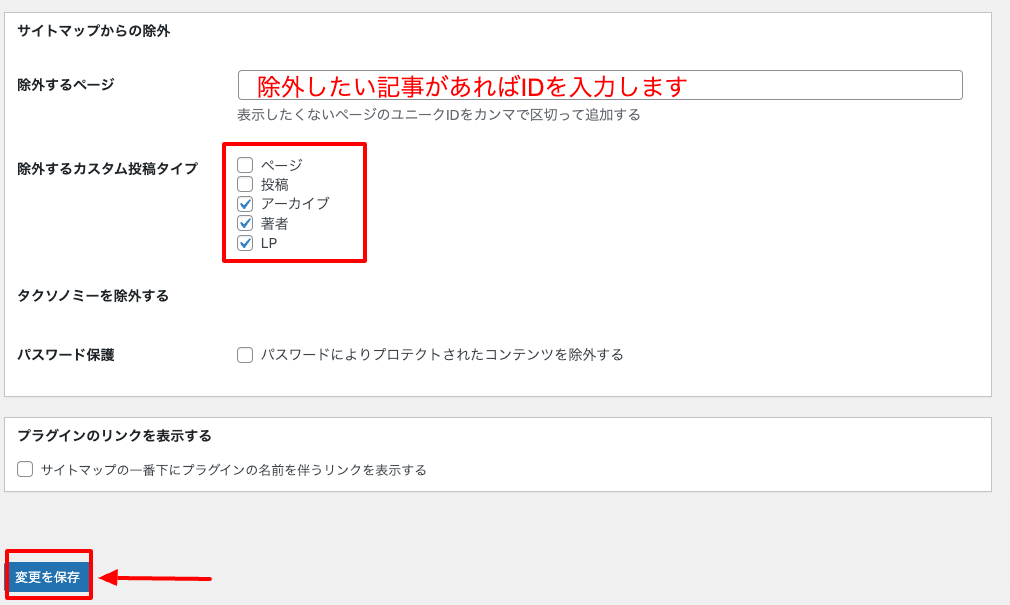
【サイトマップからの除外】
ブログを開設したばかりであれば空白のままでOK。
サイトマップに表示させたくない記事があれば、「除外するページ」にIDを入力します。
【除外するカスタム投稿タイプ】
アーカイブ、著者、LPにチェックをいれましょう。
ページと投稿はチェックを外します。
その他の項目はデフォルトのままでOKです。
ここまできたら、「変更を保存」を忘れずにしておきましょう。
※除外記事のIDは、投稿一覧よりご確認いただけます。


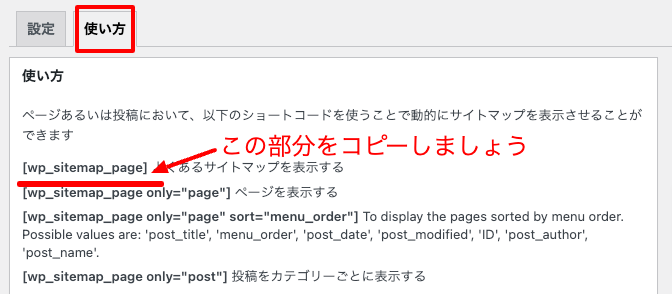
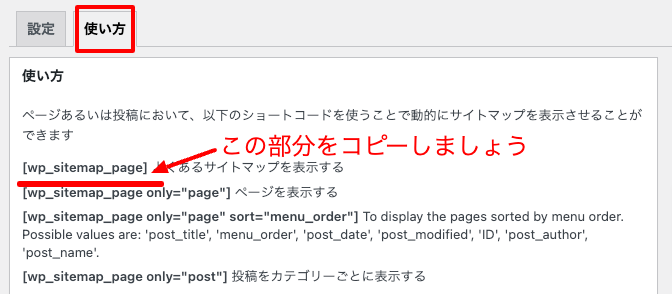
使い方タブ
それでは、作成したサイトマップを、WordPressに設置していきます。
「使い方」タブを開き、以下のコードをコピーしましょう。


コピーしたら、WordPressのダッシュボードの「固定ページ」→「新規追加」をクリックします。
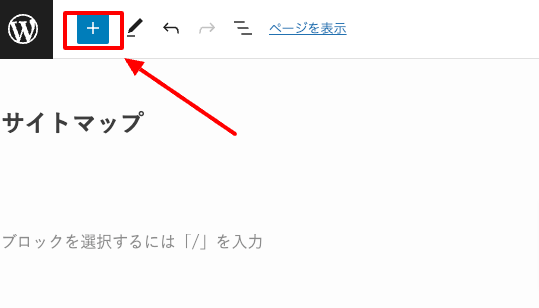
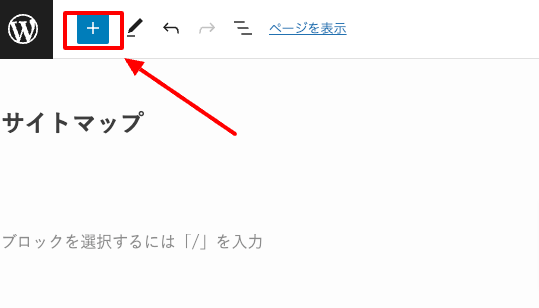
タイトルに「サイトマップ」と入力し、パーマリンクに「sitemap」を作ります。


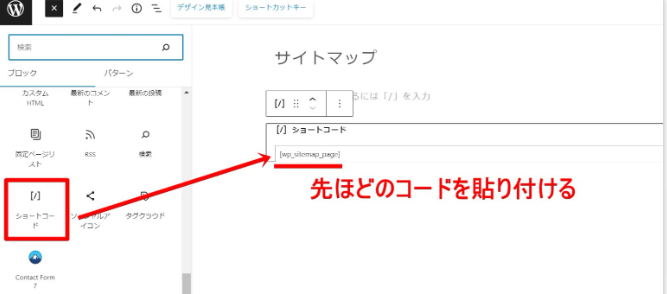
左上のプラスボタンを押してください。


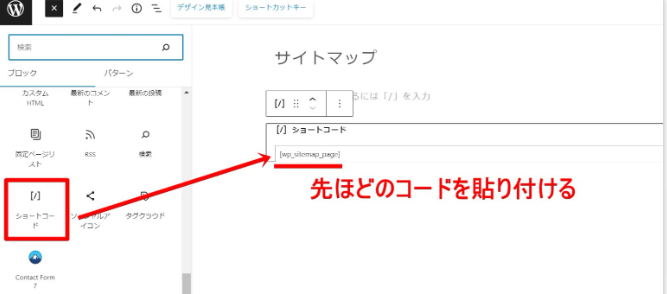
プラスボタンを押すと、コンタクトフォーム7の上に、ショートコードがあります。
ショートコードを選び、先ほどのコードを貼り付けましょう。


それから、記事の公開ボタンを押していきます。



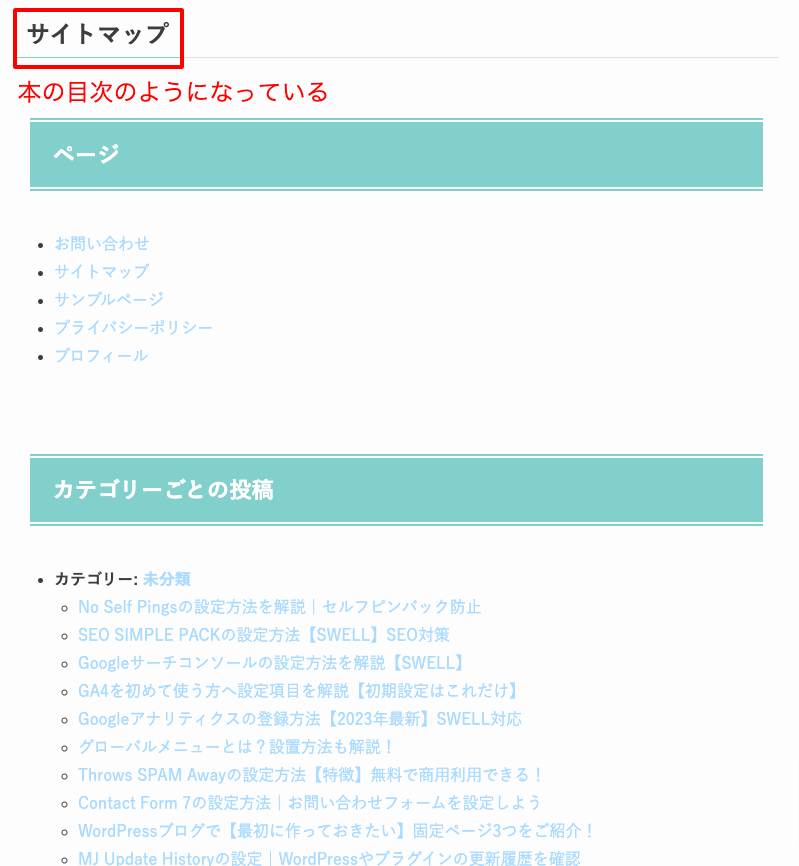
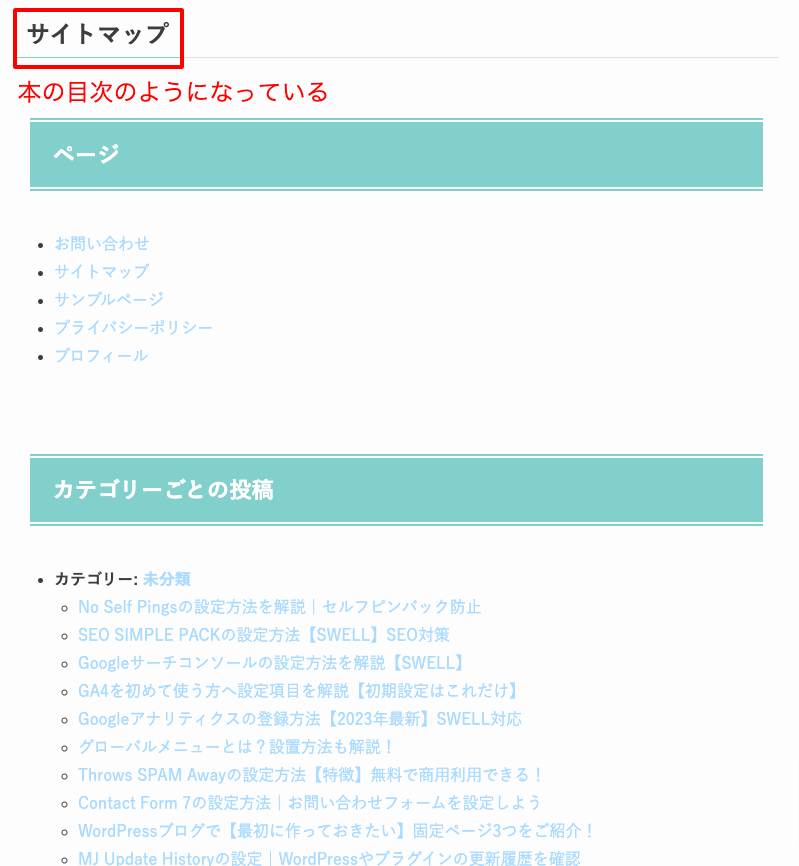
「https://あなたのドメイン名/sitemap/」へ、アクセスすると、


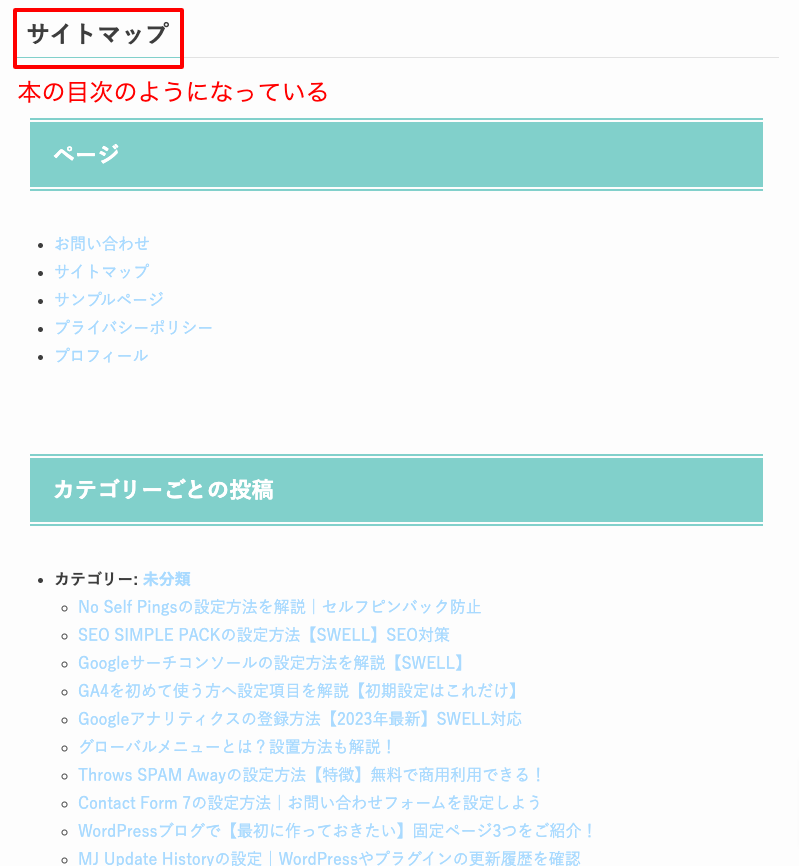
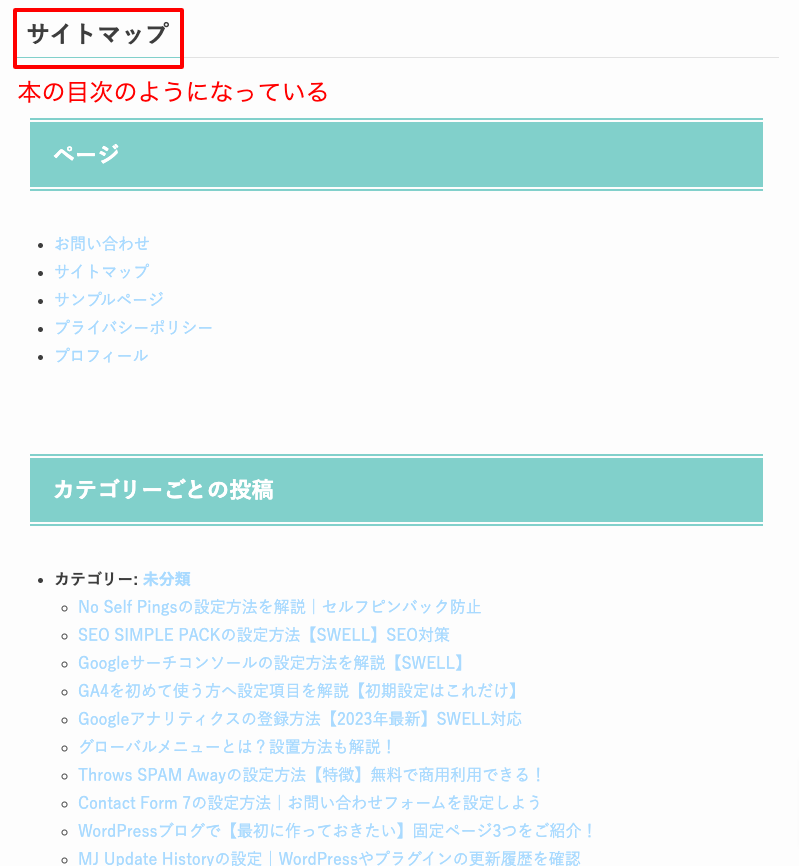
こちらは私のサイトマップですが、
このように表示されたら設定完了です!
まとめ
無事にWP Sitemap Pageでサイトマップを作成することができましたか?
読者さんが記事を見つけやすくするためにも、必ずサイトマップは作っておくようにしましょう!









