「WP External Links」このプラグインを設定しておくと、自分のサイトのSEO効果を、他サイトに渡さないようにすることが可能になります。
他のサイトからリンクをもらうことを「被リンク」といいます。
他のサイトからリンクをもらうと、ドメインパワーを強化することができます。
逆に、自分のブログから外部リンクを送ると、ドメインパワーは弱くなってしまうのです。
これを防ぐためには、外部リンクを設定する際にnofollowタグ <a href=”リンク先URL” rel=”nofollow”>アンカーテキスト</a> を入れる必要があるのですが、いちいち大変ですよね?
そこで、WP External Linksを使い、この設定が自動適用されるようにしておくというわけです!
それでは早速、プラグインをインストールしてみましょう!
WP External Linksをインストールしよう!

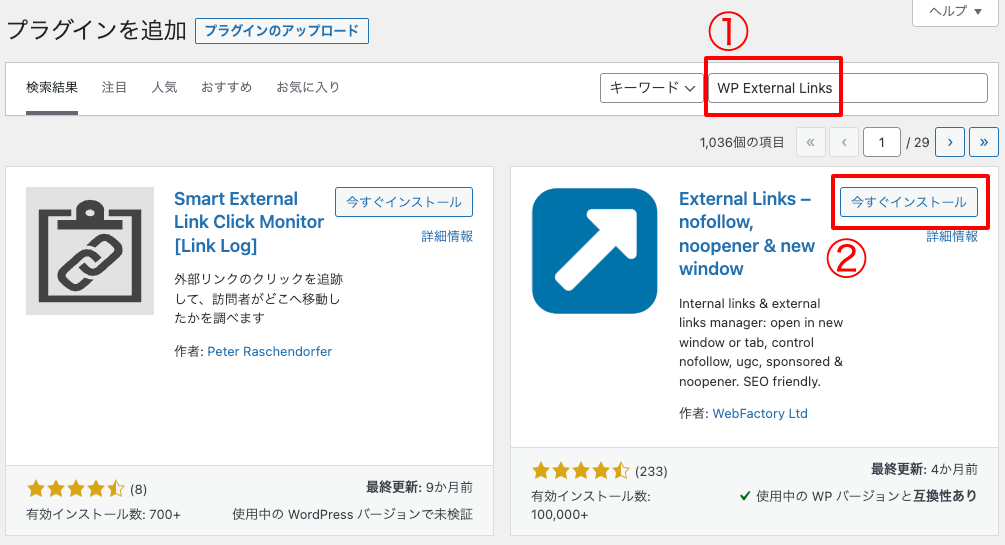
WordPressダッシュボード画面「プラグイン」→「新規追加」をクリック。
「WP External Links」と入力して、「今すぐインストール」をクリックします。
インストールされたら、忘れずに『有効化』しておきましょうね!
WP External Linksのおすすめの設定方法を解説
無事に有効化が完了しましたか?
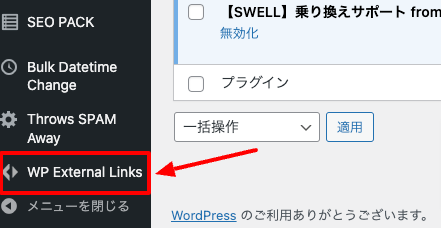
完了したら、ダッシュボード画面に『WP External Links』という表記があるので、クリックし、
それぞれのタブを設定していきましょう!

外部リンク(External Links)
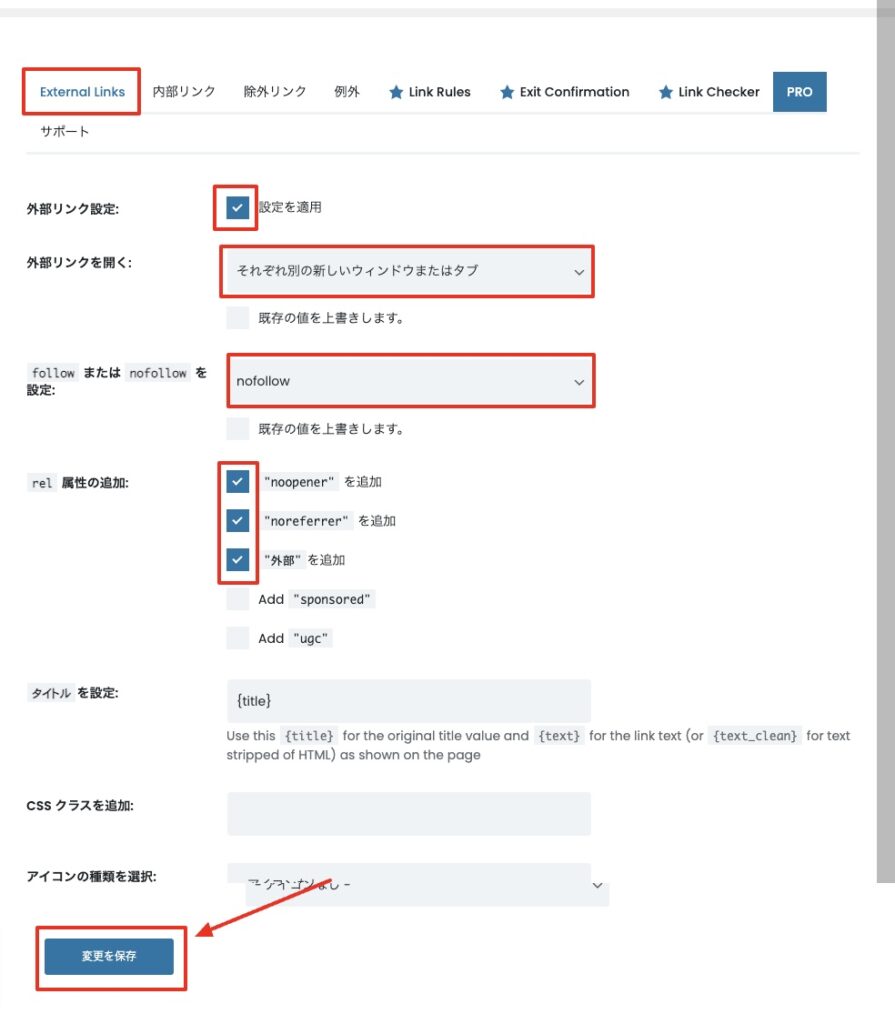
まずは、外部リンク(External Links)からご説明します。

- 外部リンク設定にチェック
- 外部リンク:それぞれ別の新しいウインドウまたはタブ(外部リンクをクリックした際に、別の新しいウインドウが立ち上がるよう設定できます。)
- follow または nofollow を設定:nofollow(外部サイトに自分のブログパワーが流出するのを防ぐことができます。)
- アイコンの種類を選択:「アイコンなし」
設定をしたら、『変更を保存』のクリックを忘れずにしましょう!
内部リンク
『内部リンク』のタブについては、デフォルトのままでOKです。
除外リンク
次に除外リンクです。
こちらも原則デフォルトのまま(チェックを入れない)でOKです。
例外
WordPressで初めて作成される場合は、この項目は設定する必要はありません。(デフォルトのままでOK)
外部リンクにアイコンを付ける方法
『外部リンク』のタブで「アイコンの種類を選択」をクリックすると、アイコンの画像候補が表示されます。
「画像」を選択して、好きなアイコン画像を選択し、『変更を保存』しておきましょう!
まとめ
WP External Linksでできることや、設定方法をご紹介しました。
ドメインパワーの流出を抑えたり、いちいちタグを設置する必要がなくなりますので、最初に必ず設定して入れておくようにしましょう!









